住所表示の画像処理の方法
このページでは、会員様のホームページにバーチャルオフィス東京・銀座の住所を表示する際、義務づけられております「画像処理」をする簡便な方法についてご説明いたします。
すでに下記にご用意いたしました住所の表示形態をお選びいただき、あなたのホームページの住所表示したい場所の該当するHTMLソース箇所に貼り付ける(ペーストする)だけで、簡単に住所の画像処理ができます。
(1)下のプルダウンメニューから目的に合った住所の表示形式を選び、
(2)サイズの一覧が表示されたら目的に合ったバナーの下にあるソースコードをコピーして、
(3)あなたのホームページの中の該当するHTMLソース箇所に貼り付ける(ペーストする)だけ。
これだけで、さっそく今日からバーチャルオフィス東京・銀座の住所をお使いいただけます。
▼プルダウンメニューよりお選びください(任意に切換可)
■バナーサンプル(サイズ・11ポイント)/ 
■バナーサンプル(サイズ・12ポイント)/ 
■バナーサンプル(サイズ・13ポイント)/ 
※上記の中にご希望の表示形態がない場合は、ご自身でピッタリとした表示形態の作成ができます。
→説明を読む(クリックするとこの下に説明が表示されます)
■バナーサンプル(サイズ・11ポイント)/ 
■バナーサンプル(サイズ・12ポイント)/ 
■バナーサンプル(サイズ・13ポイント)/ 
※上記の中にご希望の表示形態がない場合は、ご自身でピッタリとした表示形態の作成ができます。
→説明を読む(クリックするとこの下に説明が表示されます)
■バナーサンプル(サイズ・11ポイント)/ 
■バナーサンプル(サイズ・12ポイント)/ 
■バナーサンプル(サイズ・13ポイント)/ 
※上記の中にご希望の表示形態がない場合は、ご自身でピッタリとした表示形態の作成ができます。
→説明を読む(クリックするとこの下に説明が表示されます)
■バナーサンプル(サイズ・11ポイント)/ 
■バナーサンプル(サイズ・12ポイント)/ 
■バナーサンプル(サイズ・13ポイント)/ 
※上記の中にご希望の表示形態がない場合は、ご自身でピッタリとした表示形態の作成ができます。
→説明を読む(クリックするとこの下に説明が表示されます)
■バナーサンプル(サイズ・11ポイント)/ 
■バナーサンプル(サイズ・12ポイント)/ 
■バナーサンプル(サイズ・13ポイント)/ 
※上記の中にご希望の表示形態がない場合は、ご自身でピッタリとした表示形態の作成ができます。
→説明を読む(クリックするとこの下に説明が表示されます)
■バナーサンプル(サイズ・11ポイント)/ 
■バナーサンプル(サイズ・12ポイント)/ 
■バナーサンプル(サイズ・13ポイント)/ 
※上記の中にご希望の表示形態がない場合は、ご自身でピッタリとした表示形態の作成ができます。
→説明を読む(クリックするとこの下に説明が表示されます)
■バナーサンプル(サイズ・11ポイント)/ 
■バナーサンプル(サイズ・12ポイント)/ 
■バナーサンプル(サイズ・13ポイント)/ 
※上記の中にご希望の表示形態がない場合は、ご自身でピッタリとした表示形態の作成ができます。
→説明を読む(クリックするとこの下に説明が表示されます)
■バナーサンプル(サイズ・11ポイント)/ 
■バナーサンプル(サイズ・12ポイント)/ 
■バナーサンプル(サイズ・13ポイント)/ 
※上記の中にご希望の表示形態がない場合は、ご自身でピッタリとした表示形態の作成ができます。
→説明を読む(クリックするとこの下に説明が表示されます)
ペイントを起動する
Windowsのスタートメニューから、[すべてのプログラム]→[アクセサリ]→[ペイント]をクリックし、ドローソフト「ペイント」を起動します。
住所をテキスト入力する

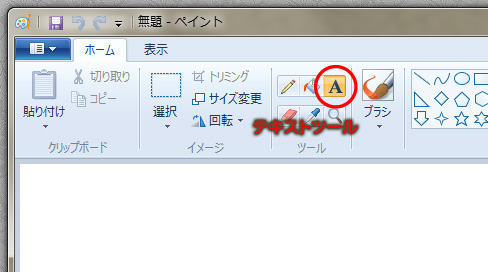
ツールバーにある「テキストツール」をクリックし、キャンバスの任意の場所でクリックします。
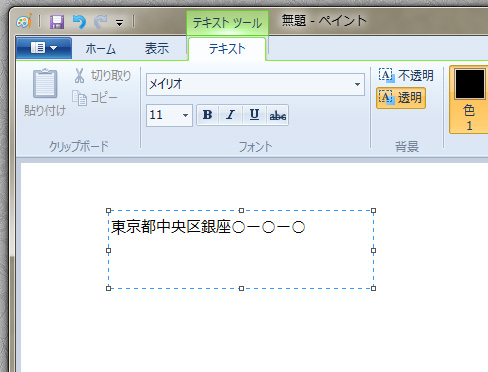
クリックすることで、キャンバス上にテキストボックスが表示され、テキスト入力ができるようになります。

テキストボックスには四辺とコーナーにハンドルが付いているので、ボックスのサイズを適宜調整できます。
テキストボックスの中に、目的の住所を入力します。

このとき、ツールバーからフォントの選択やサイズの変更などもできますが、作成する画像をホームページに埋め込む場合、フォントはデフォルトのもの(デバイスフォント)が読みやすく、サイズもこの段階で変更しなくとも、後でHTML上で変更することができますので、特に変更を加えなくても良いでしょう。
画像の範囲指定をする
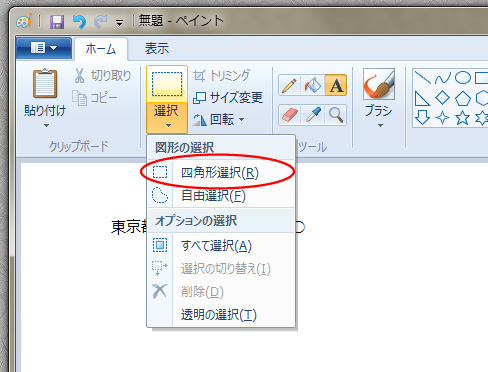
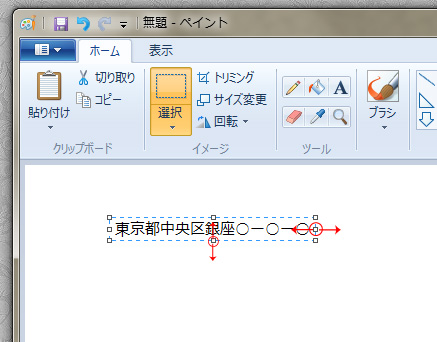
目的の文字を入力し終えたら、キャンバスの任意の場所を一度クリックすると、ツールバーに「選択」ツールが表示されますので、プルダウンから「四角形選択」を選択します。

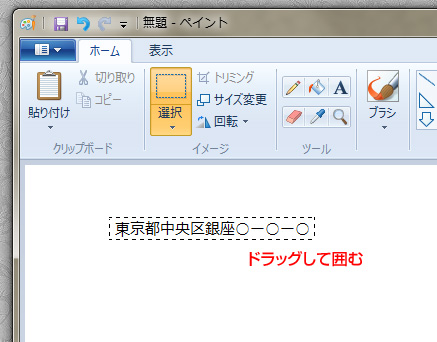
マウスをドラッグして、先ほど入力した住所を、できるだけ余白を残さない状態で四角形でかこみます。

四角形の四辺とコーナーにはハンドルが表示されますので、そのハンドルをつまんで微調整を行えます。

(アプリケーション右下にあるスライダーで画面を拡大させておくと作業がしやすいです)
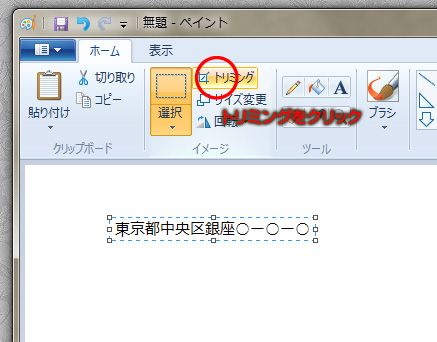
指定した範囲でトリミングする
適切な位置で四角形に囲めたら、ツールバーにある「トリミング」をクリックします。

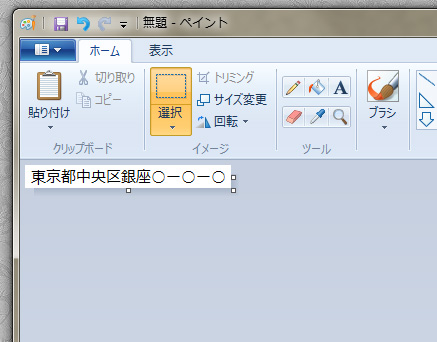
すると、先ほど囲んだ領域だけで切り抜かれた画像が出来上がります。

保存する
あとは、「名前を付けて保存」から任意のファイル名を付けて、デスクトップなど任意の場所に保存します。
画像の内容は文字だけなので、色数も少なく、ファイル容量を軽減するために保存形式は「GIF .gif」形式が好ましいでしょう。
こうして保存されたファイルを、ホームページの住所表示の場所に組み込めば完成です。
※※注意点として※※
■ホームページ作成ソフトによっては、ソースコードを直接さわるのではなく、まずは画像ボックスを設置して、そこに画像のURLを指定することで画像をセットするものがあります。その際は、ソースの中の「img src="●●●●"」の●●●●部分(ダブルクォーテーションの間の画像のURL)のみを指定してください。
■住所バナー画像の版権は、株式会社エイゼックスに帰属します。バナーの使用は会員様ご本人においてのみ許諾され、会員以外の使用、あるいは他人への譲渡等は法律で禁じられています。
※ご不明な点等ございましたら、専門スタッフがご説明いたしますのでご連絡ください。
電話 03-5524-5961
E-Mail info@office-tokyo.com